Minden, amit a webes adatgyűjtésről tudni érdemes Google Apps Script és Google Táblázatok használatával.
Fedezze fel a webes adatokban rejlő lehetőségeket haladó programozási ismeretek nélkül! Ez az útmutató bemutatja, hogyan lehet egyszerűen adatokat kinyerni webhelyekről közvetlenül a Google Táblázatokba a Google Apps Script segítségével, új lehetőségek világát nyitva meg a vállalkozások számára. Automatizálja a piackutatást, a versenytárs-elemzést és az adatgyűjtést, számtalan órányi kézi munkát takarítva meg és értékes betekintést nyerve – mindezt anélkül, hogy mélyreható HTML-ismeretekre lenne szükség.
Mi az a webes adatkinyerés?
A webes adatkinyerés ahhoz hasonlít, mintha automatikusan másolnánk és beillesztenénk információkat webhelyekről. Képzelje el, hogy van egy digitális asszisztense, amely webhelyeket látogat meg, és automatikusan összegyűjti a megadott információkat. Ahelyett, hogy manuálisan jelölné ki és másolná a szöveget vagy képeket, egy program végzi el ezt a feladatot Ön helyett, olyan adatokat gyűjtve, mint például árak, termékadatok vagy elérhetőségek.
Ezeket a kinyert adatokat aztán különféle célokra lehet felhasználni, beleértve az árak összehasonlítását különböző online kereskedőknél, értékesítési érdeklődők gyűjtését, értesítések létrehozását tartalomváltozásokról és még sok mást. Lényegében a webes adatkinyerés automatizálja az unalmas kézi munkát, jelentős időt és energiát takarítva meg a nagy mennyiségű webes adat hatékony kinyerésével és rendszerezésével.
Miért érdemes webes adatkinyerést alkalmazni a vállalkozásoknak?
Napjaink versenyképes üzleti környezetében a termelékenység és az optimalizált erőforrás-elosztás kulcsfontosságú a sikerhez. A webes adatkinyerés értékes eszköz e célok eléréséhez, jelentősen javítva a termelékenységet az időigényes adatgyűjtés és -elemzés automatizálásával.
A webhelyekről történő adatkinyerés automatizálásával a vállalkozások jelentős időt és energiát takarítanak meg a manuális módszerekhez képest. Ez a megnövekedett hatékonyság lehetővé teszi a csapatok számára, hogy az ismétlődő feladatok helyett stratégiai kezdeményezésekre összpontosítsanak.
Továbbá, a webes adatkinyeréssel gyűjtött adatok nem csupán önmagukban jelentenek célt; kulcsfontosságú bemenetként szolgálnak további automatizálási folyamatokhoz. Például, a kinyert adatok dinamikus, versenyalapú árképzési stratégiákat támogathatnak az e-kereskedelemben, vagy automatikusan azonosíthatnak értékes befektetési lehetőségeket több portál ingatlanhirdetéseinek összesítésével.
Ez a zökkenőmentes integráció más automatizálási munkafolyamatokkal felerősíti a webes adatkinyerés hatását, nélkülözhetetlen eszközzé téve azt minden előremutató vállalkozás számára.
A Google Apps Script és a Google Táblázatok bemutatása
A Google Apps Script egy JavaScript alapú, felhőalapú szkriptnyelv, amely lehetővé teszi feladatok automatizálását és hatékony integrációk létrehozását a Google Workspace-en (korábban G Suite) belül. Egyedülálló előnye abban rejlik, hogy zökkenőmentesen képes összekapcsolni különböző Google szolgáltatásokat, beleértve a Gmailt, a Dokumentumokat, a Drive-ot, a Naptárat és – ami fontos – a Táblázatokat, így kivételesen alkalmas átfogó automatizálások létrehozására. Ez az összekapcsoltság lehetővé teszi, hogy több alkalmazáson átívelő munkafolyamatokat hozzon létre, egyszerűsítve a folyamatokat és növelve a termelékenységet.
Kifejezetten a webes adatkinyeréshez az Apps Script UrlFetchApp szolgáltatása lehetővé teszi, hogy közvetlenül weboldalakról kérjen le tartalmat, lehetővé téve az automatizált adatkinyerést és integrációt a többi Google Workspace alkalmazásával. HTTP kérések webhelyekre történő küldésével HTML, XML vagy JSON adatokat kérhet le. Ezeket a kinyert adatokat aztán a szkripten belül JavaScript segítségével lehet feldolgozni és strukturálni.
Ennek a megközelítésnek az igazi ereje akkor mutatkozik meg, ha a Google Táblázatokkal kombináljuk: a kinyert adatok közvetlenül táblázatokba írhatók, kényelmes és ismerős környezetet biztosítva az adattároláshoz, rendszerezéshez, elemzéshez, vizualizációhoz és további automatizáláshoz.
Részletes útmutató a webes adatkinyeréshez Google Apps Script és Google Táblázatok segítségével
Az ötlet
Létrehozunk egy rendszert, amely a következőket végzi:
- Beolvas egy listát webhelycímekről (URL-ekről) egy Google Táblázatból.
- Minden webhelyet meglátogat és lekéri annak HTML tartalmát.
- Megkeresi az előre meghatározott információt (esetünkben a termék árát) a HTML-ben.
- Visszaírja a kinyert árakat a Google Táblázatba.
A Google Táblázat beállítása
Először is szüksége lesz egy Google Táblázatra. A Google Táblázatának legalább két oszlopot kell tartalmaznia:
- A oszlop (1. oszlop): Ez az oszlop fogja tartalmazni azoknak a termékeknek a webhelycímeit (URL-jeit), amelyeket követni szeretne.
- B oszlop (2. oszlop): Ez az oszlop fogja tartalmazni azt a CSS szelektor, amelyet az adott elem (például az ár) azonosítására és kinyerésére használunk a weboldalról.
- C oszlop (3. oszlop): Ez az oszlop fogja tárolni a webhelyekről kinyert árakat.
Itt talál egy sablont a táblázathoz.
A megfelelő elem megtalálása: Hogyan szerezzük meg a CSS szelektort
Az adatkinyerő eszköz következő kulcsfontosságú lépése, hogy pontosan megmondja neki, melyik információt kell lekérnie a weboldalról. Itt jön képbe a CSS szelektor.
Gondoljon a CSS szelektorra úgy, mint egy címre, amely egy adott elemhez tartozik egy weboldalon – például az árhoz, egy termékcímhez vagy egy értékelésszámhoz. Így találhatja meg egyszerűen ezt a címet a Chrome böngésző segítségével:
- Nyissa meg a weboldalt: Lépjen a konkrét termékoldalra (vagy bármely olyan oldalra, amely tartalmazza a kinyerni kívánt elemet).
- Nyissa meg a Fejlesztői Eszközöket: Kattintson jobb gombbal bárhol az oldalon, és válassza a „Vizsgálat” (Inspect) lehetőséget. Ez megnyitja a Fejlesztői Eszközök panelt, általában a böngészőablak alján vagy oldalán. Győződjön meg róla, hogy az „Elemek” (Elements) fülön van.
- Használja az Elemválasztót: A Fejlesztői Eszközök panel bal felső sarkában egy kis ikont fog látni, amely egy dobozban lévő nyílra (vagy néha csak egy kurzor ikonra) hasonlít. Kattintson erre az ikonra. Ez aktiválja az „elem kiválasztása” módot.
- Vigye fölé és kattintson: Most vigye a kurzort a weboldal elemei fölé. Ahogy föléjük viszi a kurzort, az alatta lévő elem kiemelésre kerül. Kattintson arra a konkrét elemre, amelyet ki szeretne nyerni (pl. az ár megjelenítése).
- Keresse meg a HTML-ben: Az elemválasztóra kattintva a program a Fejlesztői Eszközök „Elemek” (Elements) fülén belül az adott elem kódjához ugrik és kiemeli azt.
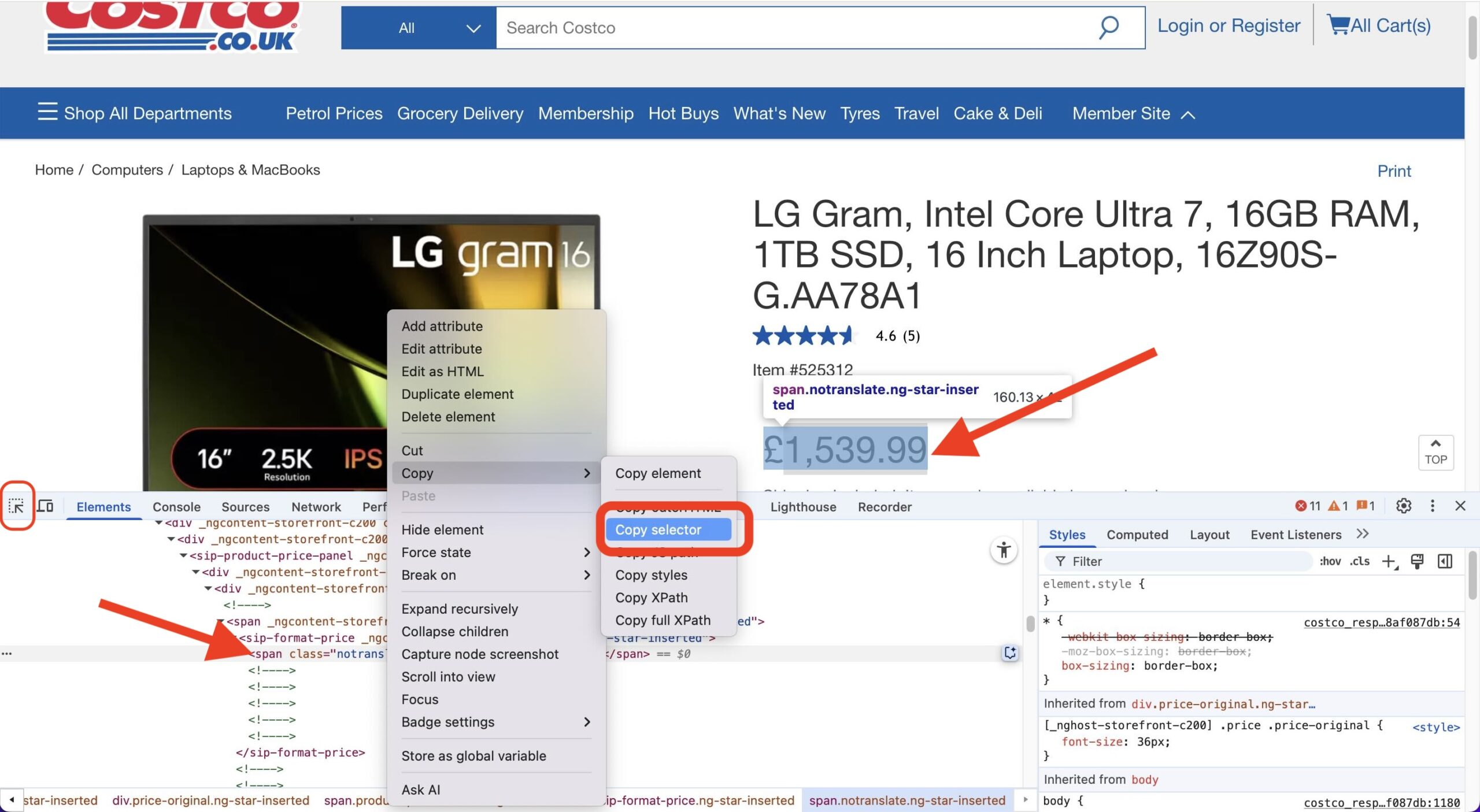
- Másolja ki a Szelektort: Kattintson jobb gombbal a Fejlesztői Eszközök panelen a kiemelt kódsorra. A megjelenő helyi menüben vigye az egeret a Másolás (Copy) fölé, majd kattintson a Szelektor másolása (Copy selector) lehetőségre.

Ennyi az egész! Az adott elem CSS szelektorát most a vágólapra másolta. Ezt az értéket kell majd beillesztenie a Google Táblázat C oszlopába az adott termék URL-jéhez, megadva ezzel a kinyerő szkriptnek, hogy pontosan mit keressen az oldalon.
A kód (Google Apps Script)
Most nézzük meg a kódot, amely a varázslatot végzi. Nyissa meg a szkriptszerkesztőt a Google Táblázatában az „Eszközök” > „Szkriptszerkesztő” menüponton keresztül. Másolja be az alább megadott kódot a szkriptszerkesztőbe.
/**
* Fetches product prices from URLs in a Google Sheet and updates the sheet with the prices.
*/
// Configuration (Update these with your actual values)
const SHEET_ID = `YOUR_SHEET_ID`; // Replace with your actual Sheet ID
const SHEET_NAME = `YOUR_SHEET_NAME`; // Replace with your actual Sheet Name
const URLS_COLUMN_ID = 1; // Column containing URLs (A = 1)
const CSS_SELECTOR_COLUMN = 2; // Column containing CSS selectors (B = 2)
const PRICE_COLUMN = 3; // Column to write prices (C = 3)
const REQUEST_DELAY = 1000; // Delay between requests in milliseconds (1 second)
/**
* Main function to run the script.
*/
function main() {
const urlData = getUrlsFromSheet();
if (urlData.length === 0) {
Logger.log("No URLs to process.");
return;
}
const prices = [];
for (let i = 0; i < urlData.length; i++) {
const url = urlData[i].url;
const selector = urlData[i].selector;
const html = fetchHtml(url);
const price = extractPrice(html, selector);
prices.push(price);
Utilities.sleep(REQUEST_DELAY); // Delay between requests
Logger.log(`Processed URL ${i+1}/${urlData.length}: ${url}, Price: ${price}`);
}
updateSheet(prices);
}
/**
* Opens the spreadsheet and gets the URLs and selectors.
* @return {Array<{url: string, selector: string}>} An array of objects containing URLs and selectors.
*/
function getUrlsFromSheet() {
const ss = SpreadsheetApp.openById(SHEET_ID);
const sheet = ss.getSheetByName(SHEET_NAME);
const lastRow = sheet.getLastRow();
if (lastRow < 2) return []; // Handle empty sheet
const urls = sheet.getRange(2, URLS_COLUMN_ID, lastRow - 1)
.getValues()
.flat(); // Get values as a 1D array.
const selectors = sheet.getRange(2, CSS_SELECTOR_COLUMN, lastRow - 1)
.getValues()
.flat(); // Get values as a 1D array.
const urlData = [];
for (let i = 0; i < urls.length; i++) {
urlData.push({
url: urls[i],
selector: selectors[i]
});
}
return urlData;
}
/**
* Fetches the HTML content of a URL.
* @param {string} url The URL to fetch.
* @return {string|null} The HTML content, or null if there's an error.
*/
function fetchHtml(url) {
try {
const options = {
method: 'get',
muteHttpExceptions: true,
headers: { // Added some common headers
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36',
'Accept-Language': 'en-US,en;q=0.9',
'Cache-Control': 'no-cache'
}
};
const response = UrlFetchApp.fetch(url, options);
if (response.getResponseCode() === 200) {
return response.getContentText();
} else {
Logger.log(`Error fetching ${url}: ${response.getResponseCode()} - ${response.getContentText()}`);
return null;
}
} catch (error) {
Logger.log(`Error fetching ${url}: ${error}`);
return null;
}
}
/**
* Extracts the price from the HTML using Cheerio.
* @param {string} html The HTML content.
* @param {string} selector The CSS selector to use.
* @return {number|null} The extracted price as a number, or null if not found.
*/
function extractPrice(html, selector) { // Added selector parameter
if (!html || !selector) return null; // Added check for selector
try {
const $ = Cheerio.load(html);
let priceText = $(selector).text(); // Use provided selector
if (!priceText) {
Logger.log("Price element not found using selector: " + selector);
return null;
}
priceText = priceText.replace(/,/g,'.');
let price = parseFloat(priceText.replace(/[^0-9.]/g, ''));
if (isNaN(price)) {
Logger.log("Could not parse price to a number: " + priceText);
return null;
}
return price;
} catch (error) {
Logger.log("Error extracting price: " + error);
return null;
}
}
/**
* Updates the Google Sheet with the extracted prices.
* @param {Array<number|null>} prices An array of prices to write to the sheet.
*/
function updateSheet(prices) {
if (prices.length === 0) return;
const ss = SpreadsheetApp.openById(SHEET_ID);
const sheet = ss.getSheetByName(SHEET_NAME);
const lastRow = sheet.getLastRow();
const urlsCount = sheet.getRange(2, URLS_COLUMN_ID, lastRow - 1).getValues().flat().length;
if (prices.length !== urlsCount) {
Logger.log(`Number of prices (${prices.length}) does not match the number of URLs (${urlsCount}).`);
return;
}
sheet.getRange(2, PRICE_COLUMN, prices.length, 1).setValues(prices.map(price => [price]));
}Mielőtt elkezdené használni ezt a kódot, ne felejtse el hozzáadni a Cheerio könyvtárat. Ez a külső könyvtár segít nekünk a HTML könnyebb feldolgozásában, és manuálisan kell hozzáadni a projektünkhöz. Ehhez tegye a következőket:
- Az Apps Script szerkesztőben kattintson az „Erőforrások” (Resources) menüre, és válassza a „Könyvtárak…” (Libraries…) lehetőséget.
- Megjelenik egy párbeszédpanel. Írja be a következő Szkriptazonosítót (Script ID) a beviteli mezőbe:
1ReeQ6WO8kKNxoaA_O0XEQ589cIrRvEBA9qcWpNqdOP17i47u6N9M5Xh0 - A Szkriptazonosító beírása után kattintson a „Keresés” (Look up) gombra.
- Ha a Szkriptazonosító érvényes, megjelennek a könyvtár adatai (név és verziók). Válassza ki a legördülő menüből a használni kívánt könyvtár konkrét verzióját. Általában ajánlott egy konkrét verziót használni a „legújabb” (latest) helyett a stabilitás érdekében.
- Miután kiválasztotta a verziót, kattintson a „Hozzáadás” (Add) gombra.
A könyvtárnak most meg kell jelennie a „Könyvtárak” (Libraries) párbeszédpanelen.
A kód magyarázata
A termékárak követésére szolgáló Google Apps Script kódunk több kulcsfontosságú, együttműködő függvényből áll. Nézzük meg részletesen, hogy melyik mit csinál:
1. main()
- Célja: Ez a mi zenekarunk karmestere! A
mainfüggvény az elsődleges belépési pont, amely az árak lekérésének és frissítésének teljes folyamatát irányítja. Más függvényeket hív meg a megfelelő sorrendben a feladat elvégzéséhez. - Felépítése:
- A
getUrlsFromSheet()függvény meghívásával kezdődik, hogy lekérje az URL-ek listáját és a hozzájuk tartozó CSS szelektorokat a táblázatból. - Ezután végigmegy minden URL/szelektor páron.
- A cikluson belül minden elemre:
- Meghívja a
fetchHtml()függvényt a weboldal tartalmának letöltéséhez. - Átadja a letöltött HTML-t és a szelektort az
extractPrice()függvénynek az ár megtalálásához. - Hozzáadja a talált árat (vagy null értéket, ha nem található) egy listához.
- Rövid szünetet tart (
Utilities.sleep()) a webhelyek túlterhelésének elkerülése érdekében.
- Meghívja a
- Végül meghívja az
updateSheet()függvényt, hogy az összes összegyűjtött árat visszaírja a táblázatba.
- A
- Hasonlat: Gondoljon a
main()függvényre úgy, mint egy Projektmenedzserre. Nem maga végzi a speciális feladatokat, de ismeri a végső célt, és a megfelelő sorrendben irányítja a specialistákat (getUrlsFromSheet,fetchHtml,extractPrice,updateSheet), biztosítva, hogy a projekt (az árkövetés) lépésről lépésre megvalósuljon.
2. getUrlsFromSheet()
- Célja: Ez a függvény adatlekérdezőként működik. Feladata, hogy megnyissa a megadott Google Táblázatot, és kiolvassa a termékoldalak URL-jeinek listáját, valamint azokat a CSS szelektorokat, amelyek az árak megtalálásához szükségesek ezeken az oldalakon.
- Felépítése:
- Megnyitja a Google Táblázatot az azonosítója (
SHEET_ID) alapján. - Kiválasztja a konkrét munkalapot a táblázaton belül annak neve (
SHEET_NAME) alapján. - Meghatározza, hány sor tartalmaz adatot.
- Kiolvassa az értékeket az URL oszlopból (
URLS_COLUMN_ID). - Kiolvassa az értékeket a CSS Szelektor oszlopból (
CSS_SELECTOR_COLUMN). - Ezeket egy listába egyesíti, ahol minden elem tartalmazza az URL-t és a hozzá tartozó szelektort is.
- Visszaadja ezt az URL/szelektor párokból álló listát.
- Megnyitja a Google Táblázatot az azonosítója (
- Hasonlat: Ez a függvény olyan, mint egy Könyvtáros. Megadja neki a helyet (Táblázat azonosítója és neve) és a szükséges információ típusát (URL-ek és Szelektorok adott oszlopokból), ő pedig odamegy a polcokhoz (a Táblázathoz), leveszi a kért listákat, és rendezetten átadja Önnek.
3. fetchHtml()
- Célja: Ennek a függvénynek az a szerepe, hogy meglátogasson egy adott webcímet (URL-t), és letöltse az oldal nyers HTML forráskódját. Ezt a kódot használja a böngésző a weboldal megjelenítéséhez, és ez tartalmazza a számunkra szükséges árinformációt.
- Felépítése:
- Egyetlen
url-t kap bemenetként. - A Google Apps Script
UrlFetchApp.fetch()szolgáltatását használja, hogy kérést küldjön az adott URL-re. - Tartalmaz specifikus
options(opciókat) (mint példáulUser-Agentfejléceket), hogy a kérés inkább egy szabványos webböngészőtől érkezőnek tűnjön, ami segíthet megelőzni, hogy egyes webhelyek letiltsák. - Ellenőrzi, hogy a webhely sikeresen válaszolt-e (200-as HTTP státuszkód).
- Siker esetén szövegként adja vissza a letöltött HTML kódot.
- Hiba esetén (például az oldal nem található vagy a hozzáférés megtagadva) naplózza a hibát és
nullértéket ad vissza.
- Egyetlen
- Hasonlat: Képzelje el a
fetchHtml()függvényt úgy, mint egy Webes Felderítőt. Ad neki egy címet (URL), ő pedig elmegy erre a helyre az interneten, másolatot készít az oldal alapjául szolgáló tervrajzról (a HTML-ről), és visszahozza Önnek ezt a tervrajzot. Még arra is törekszik, hogy átlagos látogatónak tűnjön a gyanú elkerülése érdekében.
4. extractPrice()
- Célja: Ez a specializált adatkinyerő. Adott egy oldal nyers HTML kódja és egy konkrét CSS szelektor (amely térképkoordinátaként működik), ez a függvény megkeresi az árat tartalmazó szöveget, megtisztítja, és numerikus értékké alakítja.
- Felépítése:
- Bemenetként megkapja a
htmltartalmat és aselector-t. - A
Cheeriokönyvtárat használja (amelyet hozzá kell adni az Apps Script projekthez) a HTML feldolgozásához, megkönnyítve a keresést. - A megadott
selectorsegítségével pontosan beazonosítja az árat tartalmazó HTML elemet. - Kinyeri a szöveges tartalmat ebből az elemből.
- Megtisztítja a szöveget: eltávolítja a pénznem szimbólumokat, az ezreselválasztókat (például vesszőket) és minden más nem numerikus karaktert, kivéve a tizedespontot. A tizedeselválasztókat pontokra egységesíti.
- A megtisztított szöveget lebegőpontos számmá alakítja.
- Ha bármelyik lépés sikertelen (pl. a szelektor nem található, a szöveg nem alakítható számmá), naplózza a problémát és
nullértéket ad vissza. Ellenkező esetben visszaadja a numerikus árat.
- Bemenetként megkapja a
- Hasonlat: Gondoljon az
extractPrice()függvényre úgy, mint egy Adatdetektívre. Kap egy nagy dokumentumot (HTML) és egy konkrét nyomot (a CSS szelektort). A nyom segítségével megtalálja a pontos adatdarabot (az árat tartalmazó szöveget), gondosan eltávolít minden zavaró jelet (pénznem szimbólumok, vesszők), és jelenti a talált végső numerikus értéket.
5. updateSheet()
- Célja: Ez a függvény az utolsó lépés, felelős azért, hogy a kinyert árak listáját átvegye és visszaírja azokat a Google Táblázat kijelölt oszlopába.
- Felépítése:
- Bemenetként megkapja az árakat tartalmazó
pricestömböt (amelyet amainfüggvény gyűjtött össze). - Megnyitja a cél Google Táblázatot és Munkalapot (hasonlóan a
getUrlsFromSheetfüggvényhez). - Biztonsági ellenőrzést végez: Ellenőrzi, hogy az összegyűjtött árak száma megegyezik-e a táblázatból eredetileg kiolvasott URL-ek számával, hogy elkerülje az adatok rossz sorokba írását, ha néhány lekérés sikertelen volt.
- Kiválasztja a megfelelő tartományt a kimeneti oszlopban (
PRICE_COLUMN), a második sortól kezdve és a szükséges számú sort átfogva. - Az árak egyszerű listáját olyan 2D tömb formátumba alakítja, amelyet a Google Táblázatok az íráshoz megkövetel (
[[ár1], [ár2], ...]). - A formázott árakat a
setValues()segítségével beírja a táblázat kiválasztott tartományába.
- Bemenetként megkapja az árakat tartalmazó
- Hasonlat: Ez a függvény a Könyvelő vagy Írnok. Átveszi a csapat által generált végső jelentést (az árak listáját), és gondosan beírja minden értéket a főkönyv (a Google Táblázat) megfelelő cellájába, biztosítva a pontosságot és a helyes elhelyezést.
A kód futtatása
Miután beillesztette a kódot a szkriptszerkesztőbe:
- Mentse el a szkriptet.
- Futtassa a
main()függvényt. Engedélyeznie kell a szkript számára a Google Táblázathoz való hozzáférést.
Fontos megjegyzések:
- Az
extractPrice(html, selector)függvény a leginkább webhelyspecifikus rész. Az árak HTML-ben való megjelenítése webhelyenként eltérő. Ezért előfordulhat, hogy módosítania kell a függvényen belüli kódot, hogy megfeleljen a követett webhelyek szerkezetének. Valószínűleg meg kell vizsgálnia a webhely HTML forráskódját egy megfelelő CSS szelektor megtalálásához. - A kód 1 másodperces késleltetést tartalmaz a kérések között. Ez fontos, hogy udvariasak legyünk a webhelyekkel, ahonnan adatokat nyerünk ki, és elkerüljük a letiltást.
Ez az automatizált rendszer időt és energiát takarít meg Önnek azáltal, hogy automatikusan követi a termékárakat. A működés alapjainak megértésével tovább testreszabhatja azt saját igényeinek megfelelően.
A szkript napi futtatásának ütemezése
Az utolsó lépés a szkript ütemezése, hogy minden nap automatikusan lefusson a kívánt időpontban.
Időalapú aktiválási szabály létrehozása
- Lépjen a „Szerkesztés” (Edit) -> „Jelenlegi projekt aktiválási szabályai” (Current project’s triggers) menüpontra.
- Kattintson az „Aktiválási szabály hozzáadása” (Add Trigger) gombra.
- Válassza ki a
main()függvényt. - Válassza az „Idővezérelt” (Time-driven) eseményforrást.
- Válassza a „Napi időzítő” (Day timer) lehetőséget, és adja meg a kívánt időpontot (pl. 00:00 éjfélkor).
- Mentse el az aktiválási szabályt.
Tippek és korlátok
Bár a Google Apps Script UrlFetchApp szolgáltatása sok webhely esetében hatékony, előfordulhat, hogy nem alkalmas erősen védett oldalakhoz, amelyek adatkinyerés elleni intézkedéseket alkalmaznak, mint például CAPTCHA-k és IP-blokkolás. Ezeknek a védelmeknek a megkerülése kizárólag Apps Script segítségével gyakran megbízhatatlan.
Ilyen portálokról történő adatgyűjtés vagy „black hat” (etikátlan) gyakorlatok folytatása dedikált, külső megoldásokat igényel, amelyek olyan technikákat alkalmaznak, mint a rotáló proxyk és CAPTCHA-megoldók. Ilyen szolgáltatások például az Apify, a Bright Data, a ParseHub és a Scraper API.
Fontos, hogy ezek a szolgáltatások gyakran integrálhatók a Google Workspace automatizálási folyamataiba. Ez azt jelenti, hogy továbbra is létrehozhat egy teljes, automatizált munkafolyamatot a Workspace infrastruktúráján belül, még akkor is, ha külső adatkinyerési megoldásra van szükség. Az ezen szolgáltatások által kinyert adatok zökkenőmentesen betáplálhatók a Google Táblázatokba, Dokumentumokba vagy más Workspace alkalmazásokba API-jaik vagy webhookjaik segítségével. Kifejezetten ajánlott tiszteletben tartani a webhelyek szolgáltatási feltételeit és a `robots.txt` fájlt, valamint felelősségteljesen és etikusan végezni az adatgyűjtést.
UrlFetchApp kvóták
A Google Workspace kvótákat és korlátozásokat ír elő az `UrlFetchApp` használatára a visszaélések megelőzése, a szolgáltatás stabilitásának fenntartása és a méltányos használat biztosítása érdekében minden felhasználó számára. Ezeket a korlátozásokat kulcsfontosságú megérteni webes adatkinyerő szkriptek tervezésekor:
- Futtatási idő: Napi korlát van arra vonatkozóan, hogy az Apps Script projekt összesen mennyi ideig futhat. Jelenleg ez a korlát általában körülbelül 6 perc futtatásonként a legtöbb Workspace fiók esetében. Ez azt jelenti, hogy ha a szkript hosszabb ideig fut számos
UrlFetchApphívás vagy bonyolult feldolgozás miatt, elérheti ezt a korlátot, és leállhat. Azonban gyakran újraindíthatja a szkriptet, miután a futási időkorlát elérése miatt leállt, lehetővé téve nagyobb adathalmazok feldolgozását vagy bonyolultabb feladatok szakaszos elvégzését. - Hívások száma: Korlátozások vonatkoznak arra, hogy mennyi
UrlFetchAppkérést intézhet meghatározott időkereteken belül. Ezek a korlátok arra szolgálnak, hogy megakadályozzák a célwebhelyek túlterhelését kérésekkel. Jelenleg az ingyenes Google-fiókok napi korlátja általában körülbelül 20 000 `UrlFetchApp` hívás, míg a Google Workspace-fiókok általában sokkal magasabb, napi körülbelül 100 000 hívásos korláttal rendelkeznek. - Szekvenciális megközelítés vs.
fetchAll(): Bár az Apps Script egyszálú környezetben működik, és nem kínál valódi párhuzamos lekérést, azUrlFetchApp.fetchAll()használata lehetővé teszi több URL optimalizált lekérését. Ez a módszer jelentősen csökkenti a többletterhelést a szekvenciális lekéréshez képest azáltal, hogy hatékonyabban kezeli a hálózati kommunikációt, annak ellenére, hogy a kérések nem párhuzamosan futnak.
Összegzés
Összefoglalva, a webes adatkinyerés Google Apps Script és Google Táblázatok segítségével hatékony, hozzáférhető és – ami fontos – ingyenes módot kínál a vállalkozások számára az adatgyűjtés automatizálására és értékes betekintések megszerzésére. A Google Apps Script mind ingyenes Google-fiókokkal, mind Google Workspace előfizetésekkel használható, így költséghatékony megoldást jelent minden méretű vállalkozás számára.
Továbbá, ha Google Workspace-t használ, az Apps Scriptre támaszkodva webes adatkinyerési igényeihez páratlan rugalmasságot és integrációt kap meglévő üzleti munkafolyamataiba. Ellentétben a merev, külső megoldásokkal, amelyek gyakran bonyolult integrációkat és adatátviteli folyamatokat igényelnek, az Apps Script zökkenőmentesen kapcsolódik más Workspace alkalmazásokhoz.
Bátorítjuk Önt, hogy fedezze fel a Google Apps Script és Táblázatok segítségével történő webes adatkinyerés lehetőségeit saját üzleti igényeihez, és aknázza ki az automatizált adatgyűjtésben rejlő potenciált a jobb hatékonyság és stratégiai előnyök érdekében. Az esetek száma, ahol ez a hatékony kombináció alkalmazható, gyakorlatilag végtelen; a piackutatás és versenytárs-elemzés automatizálásától kezdve az érdeklődők generálásának és a tartalomösszesítésnek az egyszerűsítéséig, csak a képzelete szab határt a lehetséges felhasználási módoknak.
A szerzőről
Attila
I am a Senior Data Analyst and Automation Specialist with 15+ years of experience building practical solutions on Google Workspace to supercharge your productivity. Let me transform your raw data into a decisive competitive advantage and automate your workflows, all within the platform your team already knows.