Le guide complet pour l’extraction de données web avec Google Apps Script et Google Sheets.
Exploitez la puissance des données web sans nécessiter de compétences avancées en codage ! Ce tutoriel vous montre comment extraire facilement des informations de sites web directement dans Google Sheets en utilisant Google Apps Script, ouvrant ainsi un monde de possibilités pour les entreprises. Automatisez l’étude de marché, l’analyse de la concurrence et la collecte de données, économisant ainsi d’innombrables heures de travail manuel et obtenant des informations précieuses, le tout sans nécessiter une connaissance approfondie du HTML.
Qu’est-ce que l’extraction de données web ?
L’extraction de données web s’apparente à copier et coller automatiquement des informations depuis des sites web. Imaginez avoir un assistant numérique qui visite des sites web et collecte automatiquement des informations spécifiques. Au lieu de sélectionner et copier manuellement du texte ou des images, un programme effectue cette tâche pour vous, collectant des données telles que les prix, les détails des produits ou les coordonnées.
Ces données extraites peuvent ensuite être utilisées à diverses fins, notamment pour comparer les prix entre différents détaillants en ligne, collecter des prospects commerciaux, créer des notifications pour les changements de contenu, et plus encore. Essentiellement, l’extraction de données web automatise un travail manuel fastidieux, économisant un temps et des efforts considérables en extrayant et en organisant efficacement de grandes quantités de données web.
Pourquoi utiliser l’extraction de données web pour les entreprises ?
Dans l’environnement commercial concurrentiel d’aujourd’hui, la productivité et l’allocation optimisée des ressources sont cruciales pour le succès. L’extraction de données web est un outil précieux pour atteindre ces objectifs, améliorant considérablement la productivité en automatisant la collecte de données chronophage et l’analyse.
En automatisant l’extraction de données à partir de sites web, les entreprises économisent un temps et des efforts considérables par rapport aux méthodes manuelles. Cette efficacité accrue permet aux équipes de se concentrer sur des initiatives stratégiques plutôt que sur des tâches répétitives.
De plus, les données recueillies grâce à l’extraction de données web ne sont pas simplement une fin en soi ; elles servent d’entrée cruciale pour d’autres processus d’automatisation. Par exemple, les données extraites peuvent alimenter des stratégies de tarification dynamiques basées sur la concurrence dans le commerce électronique ou identifier automatiquement des opportunités d’investissement précieuses en agrégeant les annonces immobilières de plusieurs portails.
Cette intégration transparente avec d’autres flux de travail d’automatisation amplifie l’impact de l’extraction de données web, ce qui en fait un atout indispensable pour toute entreprise tournée vers l’avenir.
Présentation de Google Apps Script et Google Sheets
Google Apps Script est un langage de script basé sur le cloud, construit sur JavaScript, qui vous permet d’automatiser des tâches et de créer des intégrations puissantes au sein de Google Workspace (anciennement G Suite). Son avantage unique réside dans sa capacité à connecter de manière transparente divers services Google, y compris Gmail, Docs, Drive, Agenda et, surtout, Sheets, ce qui le rend exceptionnellement bien adapté à la création d’automatisations complètes. Cette interconnexion vous permet de créer des flux de travail qui s’étendent sur plusieurs applications, rationalisant les processus et augmentant la productivité.
Pour l’extraction de données web spécifiquement, le service UrlFetchApp d’Apps Script vous permet de récupérer du contenu directement à partir de pages web, permettant l’extraction automatisée de données et l’intégration avec le reste de vos applications Google Workspace. En envoyant des requêtes HTTP à des sites web, vous pouvez récupérer des données HTML, XML ou JSON. Ces données extraites peuvent ensuite être analysées et structurées en utilisant JavaScript dans le script.
La véritable puissance de cette approche se révèle lorsqu’elle est combinée avec Google Sheets : les données extraites peuvent être directement écrites dans des feuilles de calcul, offrant un environnement pratique et familier pour le stockage, l’organisation, l’analyse, la visualisation des données et une automatisation plus poussée.
Guide étape par étape pour l’extraction de données web avec Google Apps Script et Google Sheets
L’idée
Nous allons créer un système qui effectue les opérations suivantes :
- Lit une liste d’adresses de sites web (URL) à partir d’une feuille Google Sheet.
- Visite chaque site web et récupère son contenu HTML.
- Trouve l’information prédéfinie (le prix du produit dans notre cas) dans ce HTML.
- Écrit les prix extraits dans la feuille Google Sheet.
Configuration de la feuille Google Sheet
Tout d’abord, vous avez besoin d’une feuille Google Sheet. Votre feuille Google Sheet doit comporter au moins trois colonnes :
- Colonne A (Colonne 1) : Cette colonne contiendra les adresses des sites web (URL) des produits que vous souhaitez suivre.
- Colonne B (Colonne 2) : Cette colonne contiendra le sélecteur CSS utilisé pour identifier et extraire l’élément spécifique (comme le prix) de la page web.
- Colonne C (Colonne 3) : Cette colonne stockera les prix extraits des sites web.
Vous trouverez ici un modèle pour la feuille de calcul.
Trouver le bon élément : Comment obtenir le sélecteur CSS
La prochaine étape cruciale pour votre outil d’extraction de données consiste à lui indiquer exactement quelle information récupérer sur la page web. C’est là que le sélecteur CSS entre en jeu.
Considérez un sélecteur CSS comme une adresse pour un élément spécifique sur une page web – comme le prix, le titre d’un produit ou le nombre d’avis. Voici comment vous pouvez facilement trouver cette adresse en utilisant le navigateur Chrome :
- Ouvrez la page Web : Allez sur la page produit spécifique (ou toute page contenant l’élément que vous souhaitez extraire).
- Ouvrez les Outils de développement : Faites un clic droit n’importe où sur la page et sélectionnez « Inspecter ». Cela ouvre le panneau des Outils de développement, généralement en bas ou sur le côté de votre fenêtre de navigateur. Assurez-vous d’être sur l’onglet « Éléments ».
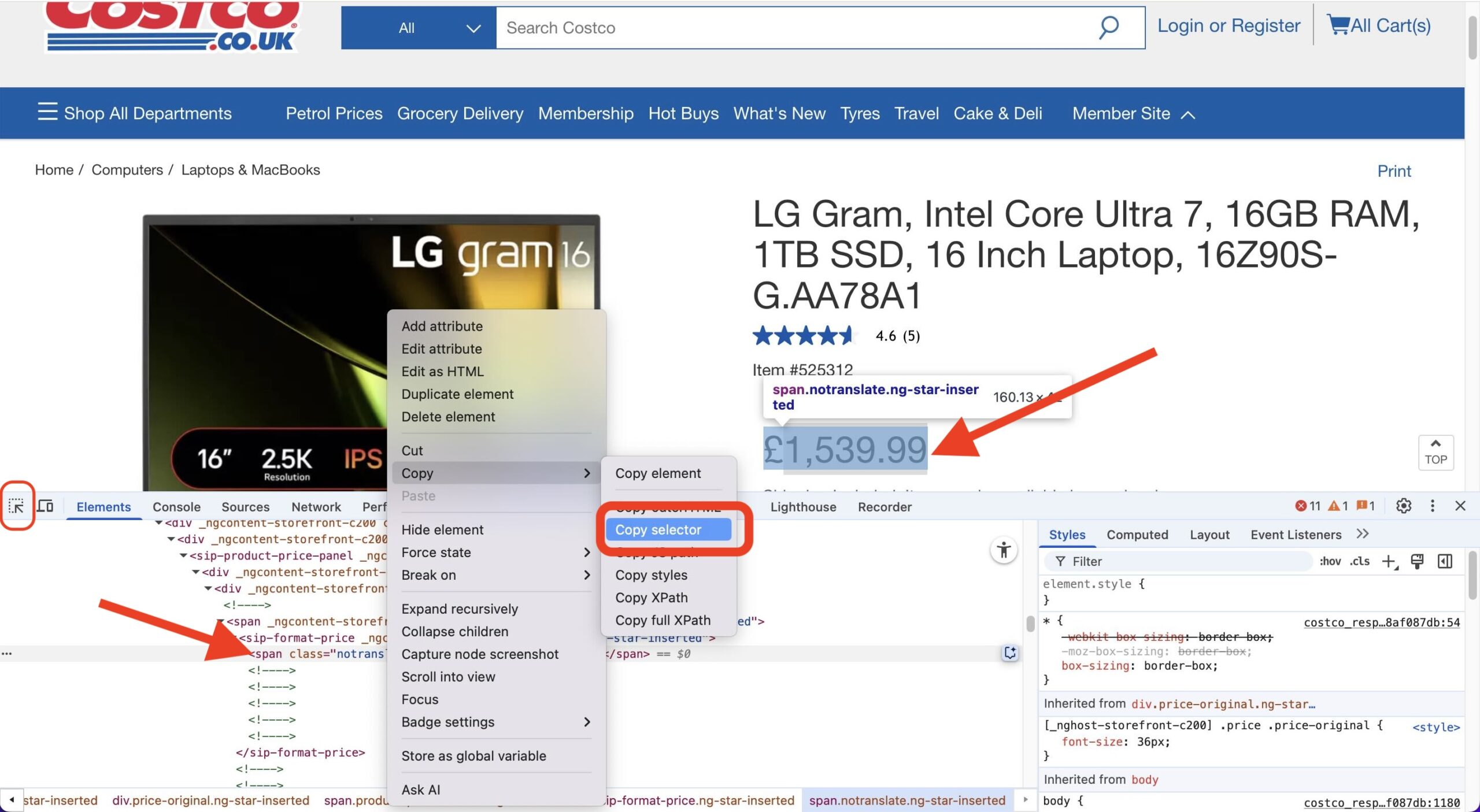
- Utilisez le sélecteur d’élément : Dans le coin supérieur gauche du panneau des Outils de développement, vous verrez une petite icône qui ressemble à une flèche dans une boîte (ou parfois juste une icône de curseur). Cliquez sur cette icône. Cela active le mode « sélectionner un élément ».
- Survolez et cliquez : Maintenant, déplacez votre curseur sur les éléments de la page web. Lorsque vous survolez, l’élément sous votre curseur sera mis en surbrillance. Cliquez sur l’élément spécifique que vous souhaitez extraire (par exemple, l’affichage du prix).
- Localisez dans le HTML : Cliquer sur le sélecteur d’élément vous mènera et mettra en surbrillance le code de cet élément dans l’onglet « Éléments » des Outils de développement.
- Copiez le sélecteur : Faites un clic droit sur la ligne de code en surbrillance dans le panneau des Outils de développement. Dans le menu contextuel qui apparaît, survolez Copier puis cliquez sur Copier le sélecteur.

C’est tout ! Le sélecteur CSS pour cet élément spécifique est maintenant copié dans votre presse-papiers. C’est la valeur que vous collerez ensuite dans la colonne C de votre feuille Google Sheet pour cette URL de produit, indiquant à votre script d’extraction exactement quoi rechercher sur cette page.
Le code (Google Apps Script)
Maintenant, examinons le code qui opère la magie. Ouvrez l’éditeur de script dans votre feuille Google Sheet en allant dans « Outils » > « Éditeur de scripts ». Copiez et collez le code fourni ci-dessous dans l’éditeur de script.
/**
* Récupère les prix des produits à partir des URL d'une feuille Google Sheet et met à jour la feuille avec les prix.
*/
// Configuration (Mettez à jour avec vos valeurs réelles)
const SHEET_ID = `VOTRE_ID_FEUILLE`; // Remplacez par l'ID réel de votre feuille
const SHEET_NAME = `VOTRE_NOM_FEUILLE`; // Remplacez par le nom réel de votre feuille
const URLS_COLUMN_ID = 1; // Colonne contenant les URL (A = 1)
const CSS_SELECTOR_COLUMN = 2; // Colonne contenant les sélecteurs CSS (B = 2)
const PRICE_COLUMN = 3; // Colonne pour écrire les prix (C = 3)
const REQUEST_DELAY = 1000; // Délai entre les requêtes en millisecondes (1 seconde)
/**
* Fonction principale pour exécuter le script.
*/
function main() {
const urlData = getUrlsFromSheet();
if (urlData.length === 0) {
Logger.log("Aucune URL à traiter.");
return;
}
const prices = [];
for (let i = 0; i < urlData.length; i++) {
const url = urlData[i].url;
const selector = urlData[i].selector;
const html = fetchHtml(url);
const price = extractPrice(html, selector);
prices.push(price);
Utilities.sleep(REQUEST_DELAY); // Délai entre les requêtes
Logger.log(`URL traitée ${i+1}/${urlData.length}: ${url}, Prix: ${price}`);
}
updateSheet(prices);
}
/**
* Ouvre la feuille de calcul et récupère les URL et les sélecteurs.
* @return {Array<{url: string, selector: string}>} Un tableau d'objets contenant les URL et les sélecteurs.
*/
function getUrlsFromSheet() {
const ss = SpreadsheetApp.openById(SHEET_ID);
const sheet = ss.getSheetByName(SHEET_NAME);
const lastRow = sheet.getLastRow();
if (lastRow < 2) return []; // Gérer la feuille vide
const urls = sheet.getRange(2, URLS_COLUMN_ID, lastRow - 1)
.getValues()
.flat(); // Obtenir les valeurs sous forme de tableau 1D.
const selectors = sheet.getRange(2, CSS_SELECTOR_COLUMN, lastRow - 1)
.getValues()
.flat(); // Obtenir les valeurs sous forme de tableau 1D.
const urlData = [];
for (let i = 0; i < urls.length; i++) {
urlData.push({
url: urls[i],
selector: selectors[i]
});
}
return urlData;
}
/**
* Récupère le contenu HTML d'une URL.
* @param {string} url L'URL à récupérer.
* @return {string|null} Le contenu HTML, ou null en cas d'erreur.
*/
function fetchHtml(url) {
try {
const options = {
method: 'get',
muteHttpExceptions: true,
headers: { // Ajout de quelques en-têtes courants
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36',
'Accept-Language': 'en-US,en;q=0.9',
'Cache-Control': 'no-cache'
}
};
const response = UrlFetchApp.fetch(url, options);
if (response.getResponseCode() === 200) {
return response.getContentText();
} else {
Logger.log(`Erreur lors de la récupération de ${url}: ${response.getResponseCode()} - ${response.getContentText()}`);
return null;
}
} catch (error) {
Logger.log(`Erreur lors de la récupération de ${url}: ${error}`);
return null;
}
}
/**
* Extrait le prix du HTML en utilisant Cheerio.
* @param {string} html Le contenu HTML.
* @param {string} selector Le sélecteur CSS à utiliser.
* @return {number|null} Le prix extrait sous forme de nombre, ou null s'il n'est pas trouvé.
*/
function extractPrice(html, selector) { // Ajout du paramètre selector
if (!html || !selector) return null; // Ajout de la vérification du sélecteur
try {
const $ = Cheerio.load(html);
let priceText = $(selector).text(); // Utiliser le sélecteur fourni
if (!priceText) {
Logger.log("Élément de prix non trouvé avec le sélecteur : " + selector);
return null;
}
priceText = priceText.replace(/,/g,'.');
let price = parseFloat(priceText.replace(/[^0-9.]/g, ''));
if (isNaN(price)) {
Logger.log("Impossible d'analyser le prix en nombre : " + priceText);
return null;
}
return price;
} catch (error) {
Logger.log("Erreur lors de l'extraction du prix : " + error);
return null;
}
}
/**
* Met à jour la feuille Google Sheet avec les prix extraits.
* @param {Array<number|null>} prices Un tableau de prix à écrire dans la feuille.
*/
function updateSheet(prices) {
if (prices.length === 0) return;
const ss = SpreadsheetApp.openById(SHEET_ID);
const sheet = ss.getSheetByName(SHEET_NAME);
const lastRow = sheet.getLastRow();
const urlsCount = sheet.getRange(2, URLS_COLUMN_ID, lastRow - 1).getValues().flat().length;
if (prices.length !== urlsCount) {
Logger.log(`Le nombre de prix (${prices.length}) ne correspond pas au nombre d'URL (${urlsCount}).`);
return;
}
sheet.getRange(2, PRICE_COLUMN, prices.length, 1).setValues(prices.map(price => [price]));
}Avant de commencer à utiliser ce code, n’oubliez pas d’inclure la bibliothèque Cheerio. Cette bibliothèque tierce nous aide à traiter le HTML plus facilement et doit être ajoutée manuellement à notre projet. Pour ce faire :
- Dans l’éditeur Apps Script, cliquez sur le menu « Ressources » et sélectionnez « Bibliothèques… »
- Une boîte de dialogue apparaîtra. Entrez l’ID de script suivant dans le champ de saisie :
1ReeQ6WO8kKNxoaA_O0XEQ589cIrRvEBA9qcWpNqdOP17i47u6N9M5Xh0 - Après avoir entré l’ID de script, cliquez sur le bouton « Rechercher ».
- Si l’ID de script est valide, les informations de la bibliothèque (nom et versions) apparaîtront. Choisissez la version spécifique de la bibliothèque que vous souhaitez utiliser dans le menu déroulant. Il est généralement recommandé d’utiliser une version spécifique plutôt que la « dernière » pour des raisons de stabilité.
- Une fois que vous avez sélectionné la version, cliquez sur le bouton « Ajouter ».
La bibliothèque devrait maintenant apparaître dans la boîte de dialogue « Bibliothèques ».
Explication du code
Notre script Google Apps Script pour le suivi des prix des produits est composé de plusieurs fonctions clés qui travaillent ensemble. Voyons ce que chacune fait :
1. main()
- Objectif : C’est le chef d’orchestre de notre ensemble ! La fonction
mainest le point d’entrée principal qui orchestre l’ensemble du processus de récupération et de mise à jour des prix. Elle appelle d’autres fonctions dans le bon ordre pour accomplir la tâche. - Structure :
- Elle commence par appeler
getUrlsFromSheet()pour récupérer la liste des URL et leurs sélecteurs CSS correspondants depuis votre feuille de calcul. - Elle parcourt ensuite chaque paire URL/sélecteur.
- À l’intérieur de la boucle, pour chaque élément :
- Elle appelle
fetchHtml()pour télécharger le contenu de la page web. - Elle transmet le HTML téléchargé et le sélecteur à
extractPrice()pour trouver le prix. - Elle ajoute le prix trouvé (ou null s’il n’est pas trouvé) à une liste.
- Elle fait une brève pause (
Utilities.sleep()) pour éviter de surcharger les sites web.
- Elle appelle
- Enfin, elle appelle
updateSheet()pour réécrire tous les prix collectés dans la feuille de calcul.
- Elle commence par appeler
- Analogie : Considérez
main()comme un Chef de projet. Il n’effectue pas les tâches spécialisées lui-même, mais il connaît l’objectif global et dirige les spécialistes (getUrlsFromSheet,fetchHtml,extractPrice,updateSheet) dans le bon ordre, s’assurant que le projet (suivi des prix) est complété étape par étape.
2. getUrlsFromSheet()
- Objectif : Cette fonction agit comme le récupérateur de données. Son travail consiste à ouvrir votre feuille Google Sheet spécifiée et à lire la liste des URL des pages produits ainsi que les sélecteurs CSS nécessaires pour trouver les prix sur ces pages.
- Structure :
- Ouvre la feuille de calcul Google en utilisant son ID (
SHEET_ID). - Sélectionne la feuille spécifique dans cette feuille de calcul en utilisant son nom (
SHEET_NAME). - Détermine combien de lignes contiennent des données.
- Lit les valeurs de la colonne des URL (
URLS_COLUMN_ID). - Lit les valeurs de la colonne des Sélecteurs CSS (
CSS_SELECTOR_COLUMN). - Combine celles-ci en une liste où chaque élément contient à la fois l’URL et son sélecteur correspondant.
- Retourne cette liste de paires URL/sélecteur.
- Ouvre la feuille de calcul Google en utilisant son ID (
- Analogie : Cette fonction est comme un Bibliothécaire. Vous lui donnez l’emplacement (ID et Nom de la feuille) et le type d’informations dont vous avez besoin (URL et Sélecteurs de colonnes spécifiques), et il se rend aux étagères (la Feuille), extrait les listes demandées et vous les remet soigneusement organisées.
3. fetchHtml()
- Objectif : Le rôle de cette fonction est de visiter une adresse web spécifique (URL) et de télécharger le code source HTML brut de cette page. Ce code est ce que le navigateur utilise pour afficher la page web, et il contient les informations de prix dont nous avons besoin.
- Structure :
- Prend une seule
urlen entrée. - Utilise le service
UrlFetchApp.fetch()de Google Apps Script pour effectuer une requête vers cette URL. - Elle inclut des
optionsspécifiques (comme les en-têtesUser-Agent) pour que la requête ressemble davantage à celle provenant d’un navigateur web standard, ce qui peut aider à éviter d’être bloqué par certains sites web. - Elle vérifie si le site web a répondu avec succès (code de statut HTTP 200).
- En cas de succès, elle retourne le code HTML téléchargé sous forme de texte.
- S’il y a une erreur (comme page non trouvée ou accès refusé), elle enregistre l’erreur et retourne
null.
- Prend une seule
- Analogie : Imaginez
fetchHtml()comme un Éclaireur Web. Vous lui donnez une adresse (URL), et il se rend à cet emplacement sur internet, fait une copie du plan sous-jacent de la page (le HTML), et vous rapporte ce plan. Il essaie même de ressembler à un visiteur ordinaire pour éviter les soupçons.
4. extractPrice()
- Objectif : C’est l’extracteur spécialisé. Étant donné le code HTML brut d’une page et un sélecteur CSS spécifique (qui agit comme une coordonnée cartographique), cette fonction trouve le texte du prix, le nettoie et le convertit en une valeur numérique.
- Structure :
- Prend le contenu
htmlet leselectoren entrée. - Utilise la bibliothèque
Cheerio(qui doit être ajoutée à votre projet Apps Script) pour analyser le HTML, ce qui facilite la recherche. - Utilise le
selectorfourni pour localiser l’élément HTML exact contenant le prix. - Extrait le contenu textuel de cet élément.
- Nettoie le texte : supprime les symboles monétaires, les séparateurs de milliers (comme les virgules) et tout autre caractère non numérique à l’exception du point décimal. Il standardise également les séparateurs décimaux en points.
- Convertit le texte nettoyé en un nombre à virgule flottante.
- Si une étape échoue (par exemple, sélecteur non trouvé, le texte ne peut pas être converti en nombre), elle enregistre le problème et retourne
null. Sinon, elle retourne le prix numérique.
- Prend le contenu
- Analogie : Considérez
extractPrice()comme un Détective de Données. Il reçoit un grand document (HTML) et un indice spécifique (le sélecteur CSS). Il utilise l’indice pour trouver la donnée exacte (le texte du prix), nettoie soigneusement toutes les marques obscurcissantes (symboles monétaires, virgules) et rapporte la valeur numérique finale trouvée.
5. updateSheet()
- Objectif : Cette fonction est l’étape finale, responsable de prendre la liste des prix extraits et de les réécrire dans la colonne désignée de votre feuille Google Sheet.
- Structure :
- Prend le tableau
prices(collecté par la fonctionmain) en entrée. - Ouvre la feuille de calcul Google cible et la feuille (similaire à
getUrlsFromSheet). - Effectue une vérification de sécurité : Elle vérifie que le nombre de prix collectés correspond au nombre d’URL lues initialement dans la feuille pour éviter d’écrire des données dans les mauvaises lignes si certaines récupérations ont échoué.
- Sélectionne la plage correcte dans la colonne de sortie (
PRICE_COLUMN), en commençant à partir de la deuxième ligne et en couvrant le nombre de lignes nécessaire. - Formate la liste simple de prix en un format de tableau 2D requis par Google Sheets pour l’écriture (
[[prix1], [prix2], ...]). - Écrit les prix formatés dans la plage sélectionnée de la feuille en utilisant
setValues().
- Prend le tableau
- Analogie : Cette fonction est le Comptable ou le Scribe. Elle prend le rapport final (la liste des prix) généré par l’équipe et saisit soigneusement chaque valeur dans la cellule correcte du registre (la feuille Google Sheet), garantissant l’exactitude et le placement correct.
Exécution du code
Après avoir collé le code dans l’éditeur de script :
- Enregistrez le script.
- Exécutez la fonction
main(). Vous devrez autoriser le script à accéder à votre feuille Google Sheet.
Remarques importantes :
- La fonction
extractPrice(html, selector)est la partie la plus spécifique au site web. La manière dont les prix sont affichés en HTML varie d’un site à l’autre. Par conséquent, vous devrez peut-être ajuster le code de cette fonction pour correspondre à la structure des sites web que vous suivez. Vous devrez probablement inspecter le code source HTML du site web pour trouver un sélecteur CSS approprié. - Le code inclut un délai d’une seconde entre les requêtes. C’est important pour être respectueux envers les sites web dont vous extrayez les données et éviter d’être bloqué.
Ce système automatisé vous fera gagner du temps et des efforts en suivant automatiquement les prix des produits pour vous. En comprenant les bases de son fonctionnement, vous pouvez même le personnaliser davantage pour l’adapter à vos besoins spécifiques.
Planification de l’exécution quotidienne du script
La dernière étape consiste à planifier l’exécution automatique de votre script chaque jour à l’heure souhaitée.
Créer un déclencheur temporel
- Allez dans « Édition » -> « Déclencheurs du projet actuel ».
- Cliquez sur « Ajouter un déclencheur ».
- Sélectionnez la fonction
main(). - Choisissez « Déclencheur horaire » comme source de l’événement.
- Sélectionnez « Minuteur quotidien » et spécifiez l’heure souhaitée (par exemple, 00:00 pour minuit).
- Enregistrez le déclencheur.
Conseils et limitations
Bien que le service UrlFetchApp de Google Apps Script soit efficace pour de nombreux sites web, il peut ne pas convenir aux sites fortement protégés qui emploient des mesures anti-extraction de données telles que les CAPTCHA et le blocage d’IP. Tenter de contourner ces protections avec Apps Script seul est souvent peu fiable.
L’extraction de données de tels portails ou l’engagement dans des pratiques dites « black hat » (répréhensibles) nécessite des solutions tierces dédiées qui utilisent des techniques telles que les proxys rotatifs et les solveurs de CAPTCHA. Parmi ces services, on peut citer Apify, Bright Data, ParseHub et Scraper API.
Il est important de noter que ces services peuvent souvent être intégrés dans les processus d’automatisation de Google Workspace. Cela signifie que vous pouvez toujours construire un flux de travail automatisé complet au sein de votre infrastructure Workspace, même si une solution tierce d’extraction de données est nécessaire. Les données extraites par ces services peuvent être intégrées de manière transparente dans Google Sheets, Docs ou d’autres applications Workspace en utilisant leurs API ou des webhooks. Il est fortement recommandé de respecter les conditions d’utilisation des sites web et le fichier `robots.txt`, et d’effectuer l’extraction de données de manière responsable et éthique.
Quotas de UrlFetchApp
Google Workspace impose des quotas et des limitations sur `UrlFetchApp` pour prévenir les abus, maintenir la stabilité du service et assurer une utilisation équitable entre tous les utilisateurs. Ces limitations sont cruciales à comprendre lors de la conception de scripts d’extraction de données web :
- Temps d’exécution : Il existe une limite quotidienne sur la durée totale d’exécution de votre projet Apps Script. Au moment de la rédaction de ce document, cette limite est généralement d’environ 6 minutes par exécution pour la plupart des comptes Workspace. Cela signifie que si votre script s’exécute pendant une période prolongée en raison de nombreux appels
UrlFetchAppou d’un traitement complexe, il pourrait atteindre cette limite et cesser de s’exécuter. Cependant, vous pouvez souvent redémarrer le script après qu’il se soit arrêté en raison de l’atteinte de la limite de temps d’exécution, ce qui vous permet de traiter des ensembles de données plus importants ou d’effectuer des tâches plus complexes par étapes. - Nombre d’appels : Il existe des restrictions sur le nombre de requêtes
UrlFetchAppque vous pouvez effectuer dans des délais spécifiques. Ces limites sont conçues pour éviter de surcharger les sites web cibles avec des requêtes. Au moment de la rédaction de ce document, les comptes Google gratuits ont généralement une limite quotidienne d’environ 20 000 appelsUrlFetchApp, tandis que les comptes Google Workspace ont généralement une limite beaucoup plus élevée, d’environ 100 000 appels par jour. - Approche séquentielle vs.
fetchAll(): Bien qu’Apps Script fonctionne dans un environnement monothread et n’offre pas de véritable récupération simultanée, l’utilisation deUrlFetchApp.fetchAll()permet une récupération optimisée de plusieurs URL. Cette méthode réduit considérablement la surcharge par rapport à la récupération séquentielle en gérant plus efficacement la communication réseau, même si les requêtes ne sont pas exécutées en parallèle.
Conclusion
En résumé, l’extraction de données web avec Google Apps Script et Google Sheets offre aux entreprises un moyen puissant, accessible et, surtout, gratuit d’automatiser la collecte de données et d’obtenir des informations précieuses. Google Apps Script est disponible aussi bien avec les comptes Google gratuits qu’avec les abonnements Google Workspace, ce qui en fait une solution rentable pour les entreprises de toutes tailles.
De plus, si vous utilisez Google Workspace, s’appuyer sur Apps Script pour vos besoins d’extraction de données web offre une flexibilité et une intégration inégalées au sein de vos flux de travail métier existants. Contrairement aux solutions tierces rigides qui nécessitent souvent des intégrations complexes et des processus de transfert de données, Apps Script se connecte de manière transparente avec les autres applications Workspace.
Nous vous encourageons à explorer les possibilités de l’extraction de données web avec Google Apps Script et Sheets pour vos propres besoins professionnels et à libérer le potentiel de la collecte de données automatisée pour une efficacité améliorée et un avantage stratégique. Le nombre de scénarios où cette puissante combinaison peut être appliquée est pratiquement infini ; de l’automatisation des études de marché et de l’analyse de la concurrence à la rationalisation de la génération de leads et de l’agrégation de contenu, seule votre imagination limite les cas d’utilisation potentiels.
À propos de l'auteur
Attila
I am a Senior Data Analyst and Automation Specialist with 15+ years of experience building practical solutions on Google Workspace to supercharge your productivity. Let me transform your raw data into a decisive competitive advantage and automate your workflows, all within the platform your team already knows.